1. 引言
在国家倡导"以人为本"的大前提下,视高(seegle)公司在经营管理方面也切实的贯彻了"以人为本"的精神,例如施行七个半小时的工作制;各部门每月都有一定的活动经费;为员工办理健身卡,定期举行体育活动,鼓励健康工作等。
同时,视高(seegle)公司在具体的产品设计过程中,也充分考虑"人"的因素。我们设计部的作用,最能体现"以人为本"的精神:
对内,我们运用科学的、先进的"面向对象分析法"、"快速原型"等方法,为设计开发过程中相互协助的同事建立畅通的沟通方式,让所有员工享受工作;
对外,我们运用"以用户为中心的设计"、"可用性测试"等方法,让用户享有轻松、高效、愉快的使用过程。
2.
2.1 架起顺畅沟通的桥梁
不知道各位PM和Developer是否熟悉这样的场景:
PM拿着一份功能列表向Developer绘声绘色的阐述着我们的产品,说的口沫横飞、天昏地暗,恨不得把自己的大脑塞到Developer的脑袋里。然而,Developer的脑袋里对产品的理解只有短短一句话:"好复杂的东西"!
图表 1 没有设计部的日子…
这样的开发过程,所具有的隐患的无穷的:
1) 对所要开发的产品了解不系统
功能列表加口头描述的方式,并不能让Developer系统的了解整个产品,造成盲人摸象的尴尬;要理解整个系统,必须要从多维度、立体的阐述产品。
图表 2 产品了解不系统
2) 功能描述不清
造成开发出来的产品功能、逻辑不完整,或者在开发期间会回过头来讨论之前根本没想到的设计问题;
3) 界面设计的随意性
很多时候,界面仅仅是Developer把功能随意的堆砌而已。
4) 员工沟通主要靠口
"好记性不如烂笔头",很多设计都是用嘴巴讲,过两天自己讲了什么都忘了。
那么设计部,就是在"要做什么东西"和"怎么做这个东西"之间架起了一座桥梁,让整个项目开发中的各个环节轻松沟通、愉快工作:
呈上--使用"面向对象分析方法(OOA)"摸透产品,如果公司需要,我们也可以使用"统一建模语言(UML)"输出规范的产品定义,使得开发、测试能够更清晰的理解我们的产品(而不仅仅停留在功能列表和界面交互上);
启下--使用"快速原型法"和规范的"交互规格说明文档",让开发、测试形象的、具体的了解产品,也能无二异性的规范产品的设计,从根本上杜绝了口头交流的随意性和不稳定性。

图表 3 设计部的承上启下
2.2 面向对象分析方法
2.2.1 简介
面向对象分析方法(OOA)最大的特点,是采用"对象"用来描述所要做的系统、产品、甚至整个现实世界。其基本概念有:
1) 对象:是整个分析方法的基础和核心,系统所拥有的功能、规则等,都是围绕对象展开的;
2) 属性:静态的用来描述对象,说明对象具有的特征以及建立和其他对象的关联;
3) 操作:是对象可以执行的过程或服务;
4) 关系:是各个孤立对象间的联系,也反应某个对象的生命周期。

图表 4 OOA示例
面向对象方法不仅可以应用到需求分析阶段,也能贯穿整个产品开发过程,具体有面向对象分析(OOA),面向对象设计(OOD),面向对象编程(OOP),面向对象测试(OOT)和面向对象维护(OOSM)。
2.2.2 作用
1) 清晰的系统描述
面向对象分析强调从问题域中的实际事物以及与系统责任有关的概念出发构造系统模型,使得系统中的对象、对象的内部构成以及对象之间的结构与连接能直接地描述问题域和系统责任,并与之产生良好的对应。因此面向对象分析非常有利于对问题域和系统责任的理解;
2) 统一的体系和文档规范
目前虽然有不同的OOA方法,但是只要企业内部统一一种方法,就能无二异的描述系统,企业员工之间的交流也能统一认识,便于理解新产品;
3) 完备的系统描述
不同的OOA方法都提供了一整套完备的系统定义、描述语言,从不同层面描述系统,不仅使阅读者对系统有立体的认识,而且整个系统都有文档作为凭证;
4) 需求改变
OOA由于采用对象封装原则,所以对系统需求改变比较有弹性,有时,需求变化其实并没有那么恐怖;
5) 和后续阶段的无缝衔接
由于整个系统开发的各个过程都应用了面向对象方法,所以使用OOA可以和后续开发、测试阶段无缝衔接。
2.2.3 应用实例
由于篇幅限制并且涉及公司产品的保密性,不做过多描述。
2.3 快速原型法
传统的设计流程中,输出的都是静态的原型图配合文字叙述的交互方式,一方面使用文字进行交互描述比较有难度,另一方面Developer并不仔细的阅读交互文档。基于这种静态原型的不足,视高公司采用输出"具有简单交互实现的demo"的方式。
目前我们运用的工具有:
1) GUI Design Studio,实现客户端产品交互demo的主力军。该工具不仅提供了各种windows标准控件供使用,而且也具有相当强大的交互实现功能。
2) Macromedia Flash 8,由于形成的demo在绝大部分机器上都能轻松演示,该工具也是展示我们成果的有效途径。
3) Microsoft Visual Studio和Microsoft Expression Blend,这两个工具几乎可以实现任何交互,一个实现windows XP效果,一个实现windows Vista效果,也是我们的备用工具。
4) Axure RP Pro 4,实现网页demo的绝对力量。该工具对"层"的实现很强大。
快速原型法是现阶段的一个过渡,设计人员掌握一定的界面开发技术,是很有必要也是今后发展的方向。公司也在朝着这个方向而努力!
3. 让用户轻松使用产品
3.1 我们因用户而存在
上文中谈到我们设计部在项目过程中起了"承上启下、和谐发展"的作用(恩,确实有些不好意思),然而这仅仅是视高公司重视产品设计存在的一个次要原因。我们最主要的任务,是在产品设计的时候为用户服务、替用户思考,因为,用户才是产品的主角。
图表 5 用户才是产品的主角
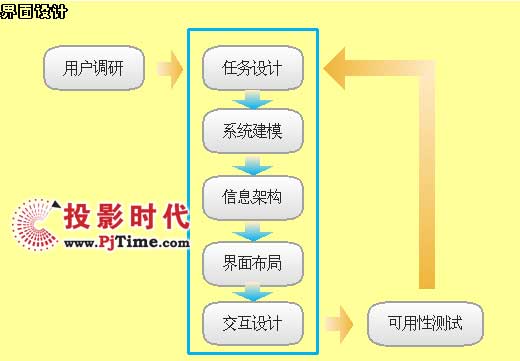
在界面设计流程中,我们围绕用户进行三大部分的工作:
1) 用户调研:了解产品的目标用户,以及他们的操作习惯和特殊要求;
2) 设计:这是实质性的工作阶段,在这阶段,设计师把产品部抽象的需求、用户调研的成果结合自己的经验和水平,输出具体的界面及交互;其分阶段工作有:
a) 任务设计
b) 系统建模
c) 信息架构
d) 界面布局设计
e) 交互设计
3) 测试阶段:这是对设计成果的测试,把具体的界面甚至是产品demo交于用户使用,在产品设计阶段发现问题并解决。

图表 6 界面设计流程
3.2 用户调研
目前我们采用用户问卷的方式,收集用户的用户特征、使用习惯和特殊要求,看似没什么用的信息,在设计的过程中也能起到相当的促进作用。
|
访谈一总结 受访者:肖肖 时间:2008-1-11 14:00 地点:公司小会议室 1) 整体的蓝色很柔和,个人很喜欢 2) 文字交流跟顺手,传输文件很快,向导不有好,有些功能找不到。觉得打开CHAT界面应该有更简单的方法。 3) 行业:IT业,职务:前台 4) 喜欢魔幻类的电影:《哈利波特》、《魔戒》等 5) 喜欢娱乐、时尚杂志:《当代歌坛》、《昕薇》、《时尚》 6) 不喜欢运动 7) 喜欢可爱、鲜亮的服装 8) 喜欢粉红色。 9) 拥有8年的互联网使用经验,主要用于聊天、网购(有过网购食品、衣服、化妆品的经历),浏览最频繁的网站是HAO123(分类,清晰,细腻)、每天使用网络时间10小时左右 10) 使用过QQ、MSN,以QQ为主,上网时随时挂在网上,主要跟朋友、同学联系,使用频繁。 11) 喜欢QQ自带的空间(可以展现自我,有密码保护,觉得很安全)。 12) 喜欢QQ可以根据自己的喜好改变颜色(个性)。 13) 最讨厌QQ的群消息闪动,不想收都没办法。 14) 喜欢QQ的音乐上传,想听就能听。 15) 喜欢看QQ里面发布的广告,可以了解新东西。 16) 喜欢QQ的ICON,可以自定义的表情。 17) 在协同办公系统中使用最多的是文字交流和文件传输,工作中使用。 18) 在使用过程中觉得人员列表太难用,没有查找的功能,人员名称太长,不易观看和分辨。 19) 其他功能基本没用过,无提示,不知道都能用来做什么。 20) 很讨厌讨论组,不知道怎么加入,也不知道如何退出,消息还不能屏蔽,在使用协同系统过程中经常被抢鼠标,很影响其他工作。 21) …… |
表格 1 用户调研示例
3.3 以用户为中心的设计
以用户为中心的设计包含的各设计步骤,各有各的偏向性,由于产品的侧重方向不同,可以着重进行对应方向的设计。
举例而言,网站型产品,应该侧重于信息架构;操作类产品(协同、视频会议),应该侧重于任务设计和交互设计;配置类产品(显卡驱动、集中监控系统),应该侧重于系统建模。
3.3.1 任务设计
任务设计包含三个层面的含义:
1) 任务的完整性
OOA的"用例分析"是任务分析的很好来源,可以保证任务设计的完整性。
2) 每个任务的操作方式
任务的操作方式可以通过用户问卷的方式获取,也可以通过情节分析的方式引导用户描述清楚自己对任务操作的流程。
3) 任务之间的关联性
有些任务之间是有关联和冲突的,通过OOA的"协作分析",可以有效的发现并解决任务之间的关联性。
3.3.2 系统建模
该过程是了解用户对系统的总体期望,其实是OOA中的符合用户期望的"类图"的建立过程。
举例而言,鼠标输入和键盘输入设计为两个输入设备,并不采用鼠标是键盘的一个"滚球"属性的设计方案。
3.3.3 信息架构
信息架构可以采用定性设计和定量设计两种方式,定性设计包括用户问卷等方式;定量设计可以通过卡片分类法。
卡片分类法通过列举所有信息项,让用户自主的对所有信息进行层级、类型的组织,从而达到信息架构符合用户期望的目的。
3.3.4 界面布局
界面布局一般参考现有产品的布局,要给用户一种"看到界面,就觉得熟悉"的效果。界面布局的一般设计原则有:黄金比例、简洁律、三等分原则等。
3.3.5 交互设计
交互设计需要我们精通windows下各种标准控件的属性和操作,合理控件的运用是交互的一个基本要求。
同时,对交互的优劣检验可以通过定量法和定性测试法。
定量法通过分解每个操作,从而计算出完成一个任务所需要的时间,时间越长,交互越差。
定性测试法即通过可用性测试的用户测试,了解真实用户的交互使用情况。
3.4 可用性测试
3.4.1 专家评审
3.4.1.1 评审时机
暂时为设计师生成完整的、孤立的界面原型,并不要求有交互实现。
3.4.1.2 评审方式
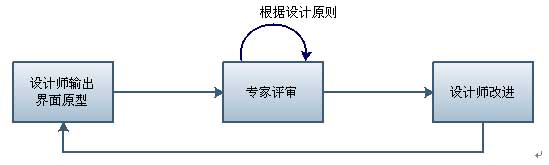
杜绝"拿着一份检查表逐条的、机械的去检查是否符合表中记录的交互原则",我们采用部门成员花一定时间各自使用,然后整理在架构、交互、UI范围存在的问题(不同职位成员可以侧重于不同范围)的专家评审方式。

图表 7 专家评审方式
3.4.1.3 评审目的
在于发现设计师没有意识到的、违背了基本交互原则的设计问题。
通过专家评审法,最终是为了输出一个"考虑的尽可能仔细、完备的系统",并不代表最优设计。专家评审结合目前我们采用的"一个项目采用一个主导设计师",可以很好的解决"方案收拢"和"思维发散"的矛盾。
3.4.1.4 注意
1) 在产品原型输出给其他同事之后,设计师简要的讲解产品的大致目标和功能、以及较详细的讲解交互;
2) 其他同事找问题的原则:
a) 自己的经验,必须是理论知识或先前的实践经验(由于参与评审的同事本身就是这领域的专家,所以检查表中的内容应该是在各位脑子里);
b) 自己使用过程中切实遇到的问题;
3) 尤其要注意,专家们是来发现问题的,并不是考虑更好的解决方案;
4) 而且,永远不要附带个人喜好;
5) 对于设计师,由于任何方案都存在问题,所以设计师有权决定对通过专家评审发现的问题是否采纳,是否采纳的依据可通过用户测试;
6) 对于设计师,如果觉得有更好的设计方案可以避免该问题同时又带来较小的问题,则改进方案进行迭代(这里要求设计师有相当的发散思维,但是这种设计发散也是基于问题的,是受控的);
7) 这是一个迭代过程,迭代结束条件是:专家评审发现的问题,设计师已经完全考虑到;
8) 这种评审方法,对测试专家和设计师的要求都很高,我们需要补充大量的专业知识和技能。
3.4.2 用户测试
3.4.2.1 测试时机
至少需要在完整的界面原型输出以后,如果条件允许,可以以高保真的、具有真实交互的交互demo作为测试对象。
在"设计之初"、"设计过程中"、"有阶段性的设计成果后"期间,也可以(需要)进行简单的用户测试。这种测试不需要很规范,也不需要输出《可用性测试报告》,对于用户的反馈直接作用于设计。
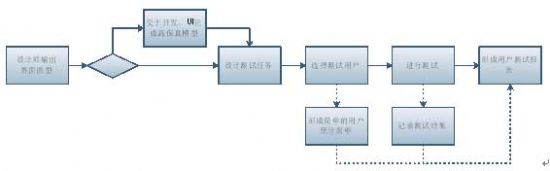
3.4.2.2 测试方式

图表 8 用户测试方式
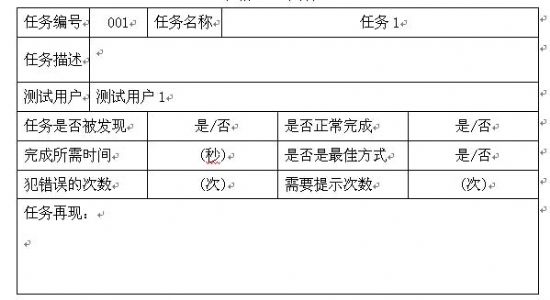
3.4.2.3 测试结果样板

表格 2 年龄特征

表格 3 性别特征

表格 4 测试用户1对任务1的测试结果

表格 5 测试用户1对任务1的问卷调查
3.4.2.4 注意
1) 信息架构和交互设计是完成任务的载体,所以对任务的测试能够反应信息架构、交互设计的可用性:
a) 是否能发现任务即是检验信息架构;
b) 任务过程是否顺利、高效即是检验交互设计;
2) 测试用户的获取分为两种情况:
a) 对于特定领域的产品(集中监控),如果条件允许,招募1、2个领域专业用户测试;如果条件不允许,对该产品的PM进行测试;也可以通过讲解,使同事对系统有大致的了解,这些同事也能做测试用,测试的任务不能太专业。
b) 对于面向广大用户群体的产品(视频会议、协同),根据用户调研的成果,在公司内部选择基本满足要求的测试用户。
3) 对于测试任务的设计,采用以下原则:
a) 任务的设计,需要反映任务分析的结果;
b) 用户需要经常操作的任务、设计师的创新设计需要重点测试;
c) 所测试的任务,要和当前所展示的界面关系密切(任务入口在当前展示界面,或任务在当前展示界面内完成);
4) 可以了解用户的心智模型,但是不能要求用户来进行设计;
5) 用户的测试结果,仅是设计的参考,并不是无条件服从;
6) 目前仅要求进行简单的用户测试,如果时间紧,不需要生成文档,但是在评审的时候能作为设计方案的理由,即测有所用。
4. 总结
视高(seegle)公司在产品设计过程中,不仅坚持以用户为中心,而且也实施科学的方法为员工创建良好的工作氛围,真正的贯彻"以人为本"的发展观。
我们也相信,坚持"以人为本"的视高(seegle)公司必然会得到市场的回报,在企业竞争中崭露头角。








 真视通
真视通 亿联
亿联 奥威亚录播
奥威亚录播 WAP手机版
WAP手机版 建议反馈
建议反馈 官方微博
官方微博 微信扫一扫
微信扫一扫 PjTime
PjTime